Selecteer een artikel om te lezen
Cyber
Copy to Clipboard Toevoegen aan Codeblokken in Hugo
Veel websites hebben plug-ins voor Copy to Clipboard Buttons, maar na het raadplegen van veel documenten. De pagina-indeling vond ik niet zo mooi en het is erg moeilijk om aan te passen. Ik controleerde een aantal buitenlandse websites en deel uiteindelijk de code die ik vond. De code heb ik hier en daar aangepast.
Zie hieronder een voorbeeld hoe het eruit komt te zien:

Atom Text Editor stopt officieel later dit jaar
Al jarenlang gebruik ik Atom om mijn scripts te schrijven. Omdat ik denk dat dit een van de beste GRATIS “Hackable” teksteditors is. Maar…. GitHub Atom stopt ermee.. Helaas.. Dit is echt balen.
“Toen we Atom in 2014 formeel introduceerden, wilden de ontwikkelaars een teksteditor maken die zeer aanpasbaar was maar ook gebruiksvriendelijk - een die het voor meer mensen mogelijk maakte om software te bouwen. Hoewel dat doel om de gemeenschap van softwareontwikkelaars te laten groeien, hebben we besloten om Atom met pensioen te laten gaan om onze toewijding om snelle en betrouwbare softwareontwikkeling naar de cloud te brengen via Microsoft Visual Studio Code en GitHub Codespaces verder te zetten.”
Mijn Digitale Tuin
Digitale Tuin
Voor mij is deze website een mooie publiek beschikbare momentopname van mijn tweede brein, maar met een twist tussen de chaosstromen en de gecultiveerde uitvoering.
Ik heb altijd al iets willen creëren waar ik mezelf kan uiten op de manier die ik wil..
🌱 Plant: Door interessante ideeën op te sporen en aantekeningen te maken.
🌳 Groeien: door notities te verfijnen en te verbinden met anderen.
🍇 Oogst: door nieuwe ideeën te componeren via Creative Remixing..
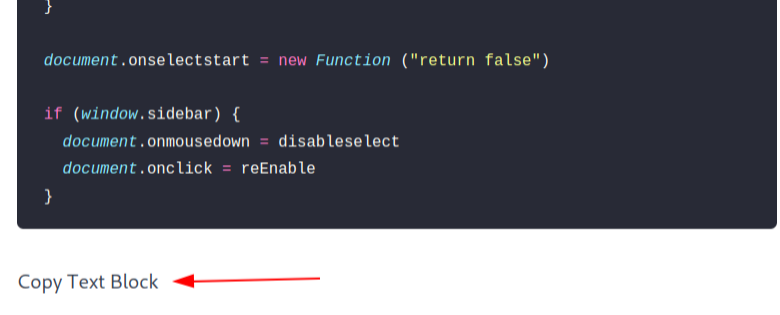
Kopieerbeveiliging tegen kopiëren van artikelen en rechtsklikscripts
Waarom?
Na een tijdje artikelen op HackingPassion.com en andere websites te hebben geschreven, merkte ik dat artikelen regelmatig werden gekopieerd en gepost alsof ze het zelf hadden geschreven. Maar echt alles, zelfs met een foto. Ik werd verschillende keren gevraagd of zelfs bedreigd om mijn eigen inhoud te verwijderen. Ze stonden zelfs op Medium. Met foto’s van mijn terminal en mijn eigen gezicht erop. (De meeste van die artikelen zijn verwijderd), dit was zeker omdat ik ze heel vriendelijk had gevraagd om dat te doen.