Select a post to read
Cyber
Add Copy to Clipboard Buttons to Code Blocks in Hugo
Many websites have plug-ins for Copy to Clipboard Buttons, but after consulting many documents. I didn’t like the page layout and it’s very difficult to adjust. I checked some foreign websites and ended up sharing the code I found. I’ve tweaked the code here and there.
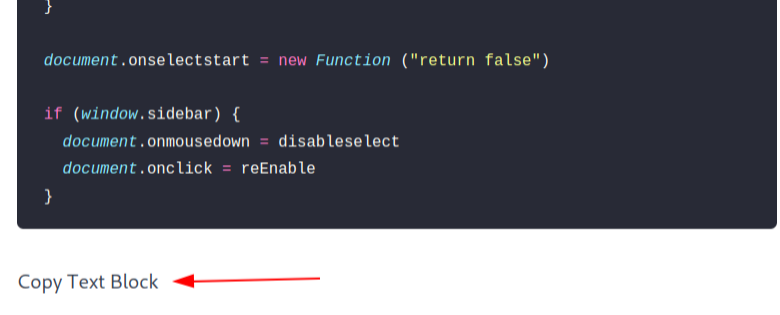
See below an example of what it will look like:

Add a Copy to Clipboard
A block of code without syntax highlighting has the same structure, but nothing around <div class=highlight>. To account for both cases, I chose to put a child element <pre> below the <code> element.
Atom Text Editor Will Officially Stop Later This Year
For years I have been using Atom to write my scripts.. Because I think this is one of the best FREE “Hackable” text editors. But…. GitHub Atom is shutting down.. Unfortunately..
“When we formally introduced Atom in 2014, we set out to give developers a text editor that was deeply customizable but also easy to use—one that made it possible for more people to build software. While that goal of growing the software creator community remains , we’ve decided to retire Atom in order to further our commitment to bringing fast and reliable software development to the cloud via Microsoft Visual Studio Code and GitHub Codespaces.”
My Digital Garden
Digital Garden
For me this website is a beautiful publicly available snapshot of my second brain but with a twist between the chaos streams and the cultivated performance.
I always wanted to create something where I can just express myself in the way I want to..
🌱 Plant: By hunting down interesting ideas and taking notes.
🌳 Grow: By refining notes and connecting them with others.
🍇 Harvest: By composing new ideas through Creative Remixing..
Content Copy Protection And No Right Click Scripts
Why?
After writing articles on HackingPassion.com for some time, I noticed that articles were regularly copied and posted as if they had written it themselves. But really everything, even with a photo. I was asked several times or even threatened to remove my own content. They even stood on Medium. With photos of my terminal and my own face on it. (Most of those articles have been removed), this was for sure because I asked them very nicely to do so.